怎樣寫一個(gè)適配iPhoneX的底部導(dǎo)航?
iPhoneX發(fā)布至今已經(jīng)有將近一年的時(shí)間了,各類app都多多少少做了iPhoneX的適配,那對(duì)于我們H5頁面該做哪方面的適配呢?
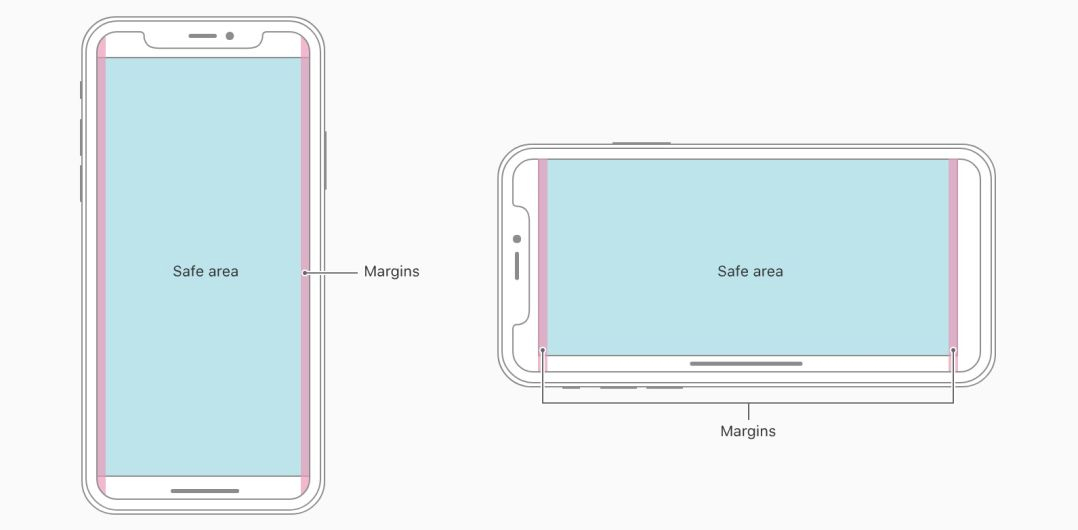
首先了解安全區(qū)域(safe area)的概念,它保證了內(nèi)容在設(shè)備上的正確嵌入,不會(huì)被狀態(tài)欄、導(dǎo)航欄等遮擋。
-- by Apple's Human Interface Guidelines (通過蘋果的人機(jī)界面指南)

圖一
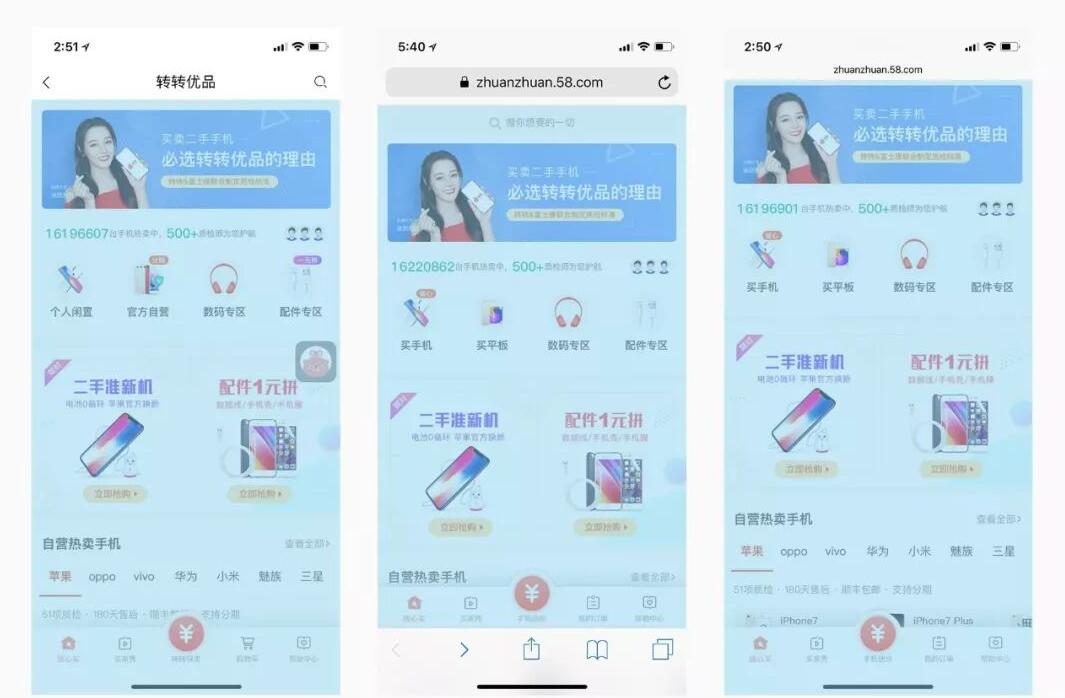
對(duì)于h5頁面來說,通常是在瀏覽器或app的webview這樣的“容器”中打開,這些容器大都會(huì)做這樣的適配:

圖二
可以看到,這些容器都會(huì)保證頁面頂部在安全區(qū)內(nèi),而為了保證全屏體驗(yàn)的效果,底部會(huì)占滿屏幕。
在不考慮橫屏瀏覽的情況下,我們只需要對(duì)底部導(dǎo)航做一個(gè)適配就可以了
如下圖所示,iPhoneX底部的危險(xiǎn)區(qū)域高度為34pt,對(duì)應(yīng)@3x頁面像素值為102px。我們可以根據(jù)這個(gè)值對(duì)底部導(dǎo)航做適配。

圖三
底部導(dǎo)航適配三法
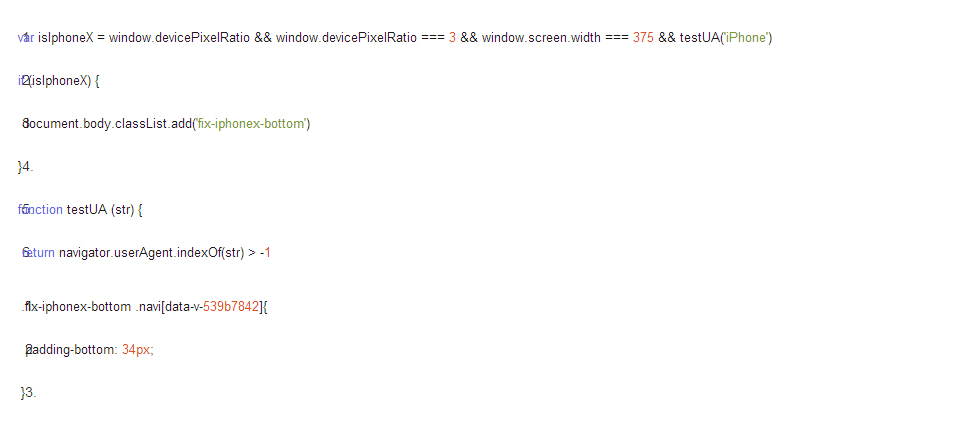
1. js基本實(shí)現(xiàn)

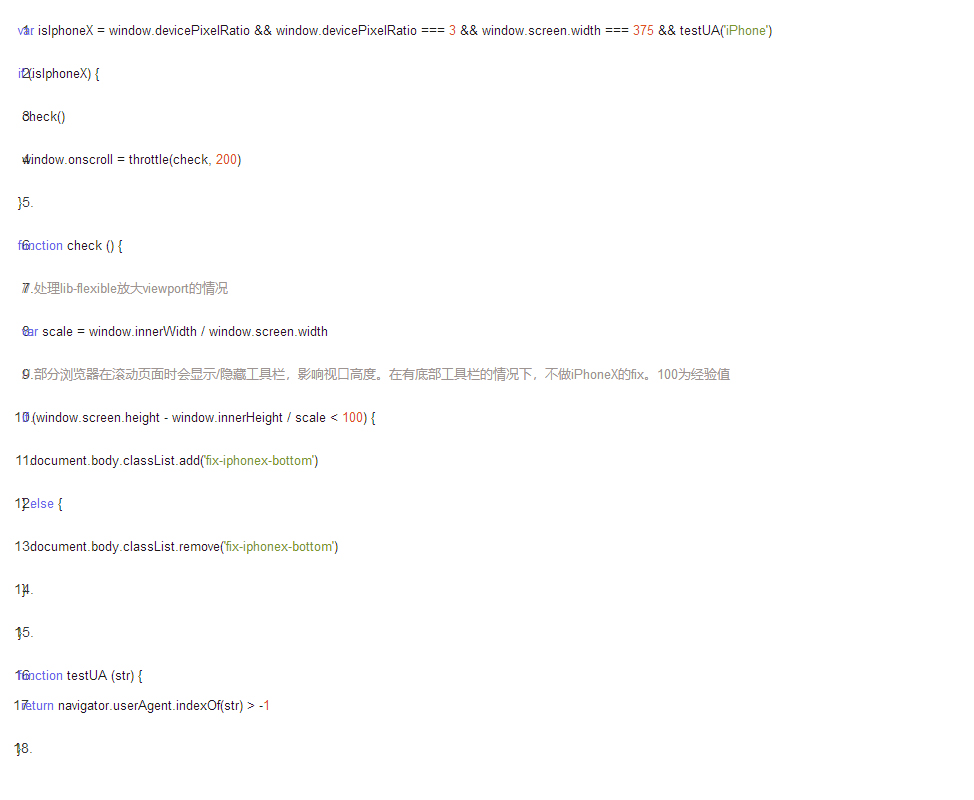
2.js動(dòng)態(tài)適配
如上圖二所示,針對(duì)有底部欄的瀏覽器,頁面滾動(dòng)過程中底部欄顯示、隱藏的情況,我們可以做一個(gè)動(dòng)態(tài)適配:

3.純css實(shí)現(xiàn)

總結(jié)
js實(shí)現(xiàn)除了不夠優(yōu)雅沒啥毛病,css實(shí)現(xiàn)因?yàn)槭且蕾囉趇os11版本的safari,有兼容性問題(測(cè)試發(fā)現(xiàn)內(nèi)核為AppleWebkit/604.3.5的qq瀏覽器不支持,其他瀏覽器正常。具體兼容到哪個(gè)版本還未查到相關(guān)資料)
References
1.iPhone X - Overview - iOS Human Interface Guidelines
2.三分鐘弄懂iPhoneX設(shè)計(jì)尺寸和適配
3.“The Notch” and CSS
4.Designing Websites for iPhone X
5.iPhone X layout features with CSS Environment variables(需翻墻)
6.CSS Round Display Level 1







