前端開發中最好少造輪子,除非你是BAT
日期:2016-08-17點擊:3379
HTML、CSS、JavaScript是前端的根基,這是無可否認的事實。正如一輛車當然都是由一堆鋼板和螺釘組成的,但是現在還有人拎著個錘子敲敲打打的造車嗎?李書福說過,“汽車不過是四個輪子加兩個沙發”,去一趟家具城和輪胎店,車不就造出來了嗎?(好吧,我承認夸張系數有點大)
碼農的世界里面經常會提到造輪子,也就是你為了造車而先拿扳手大錘去敲一個車輪出來,然后再用你做出來的車輪你做出來的座椅去組裝成車。這種方式絕對的私人訂制,但是這都是BAT干的事,其他團隊和開發者這么干估計只能造一輛小孩子的玩具車,還是給3歲以下兒童用的這種:



大部分團隊要做的是盡量使用現成的東西組裝,而不是全部自己開發,就像現在網上賣的家具一樣,一套組件寄過來組裝一下就成了一張漂亮的桌子。工程上對于規模較大的產品,必須要用組件化的思維去開發,將項目分解成一個個小組件分給各個小組去開發,各個小組之間相互獨立,最后將所有組件拼成一個完整的成品。而很多小部件其實是通用的,也有很多組織或者個人將自己做好的組件共享出來,直接使用這些現成的組件,顯然是能大大加快開發進度的。
另外,一個顯而易見的事實是,隨著科技的日益進步,終端設備的多樣化、頁面可視化技術的發展,前端技術已經越來越復雜了,再也不是3歲小孩的玩具水平了。比如說用戶交互的增強,比如說終端的多樣化,這些都大大增加了前端開發的復雜度。這個時候從最底層從0開始開發,跟放著現成的打火機不用而去鉆木取火一樣,元謀人都笑了。
一套Web代碼,多平臺應用
眾所周知,目前移動設備有安卓、蘋果兩大陣營,而國內微信的恐怖占有率也讓我們不得不開發微信公眾號版本,也就是一個應用至少需要android、iOS、Web App三個版本。3個版本使用完全不同的技術開發,相互之間不能共用代碼,也就是說至少需要3班人馬去開發。當然大家都希望直接用一套代碼跑在3個平臺上,具有這個能力的就只有Web App技術了,因為他本質上是一個網頁,而網頁是不分平臺的。
但純Web App有兩個問題,一是對硬件的操作能力較弱(原生只有HTML5的一些硬件API),二是性能比原生差。為了提高對硬件的操作能力,可以使用phoneGap、Titanium這種底層中間件來調用底層硬件,而且可以通過插件的形式擴展,可以說在調用硬件的能力上,這種方式跟原生已經沒什么差異了。這種開發方式與開發Web App無異,目前多數hybrid App都是用這種方式開發的。另一方面,性能方面由于HTML5技術的發展,結合CSS3的話,性能上也有了明顯的提升。這里你可能會說,Web App在安卓版微信上非常容易卡頓呀。這里要科普一下,Web App是通過Web View渲染的,如果Web View的渲染能力不行,就會有明顯的卡頓現象,而安卓微信的Web View用的是10cent的X5內核,國產雖好,仍需努力!作為對比,可以將同樣的Web App放到iOS版微信去看看,性能基本不輸原生,因為iOS版微信用的是與Safari同樣的Web View內核!在谷歌火狐等移動瀏覽器上,性能也相當高,而且隨著技術發展可以預見,在不久的將來Web App和原生App在性能上的差異基本可以忽略了。
前端好熱鬧
因為設備的進化太快、多平臺也需要web開發的需求旺盛,所以現在前端變得前所未有的熱鬧。各大互聯網巨頭都推出了自己的前端框架,但框架雖多,核心思想都只有一個:組件化開發。
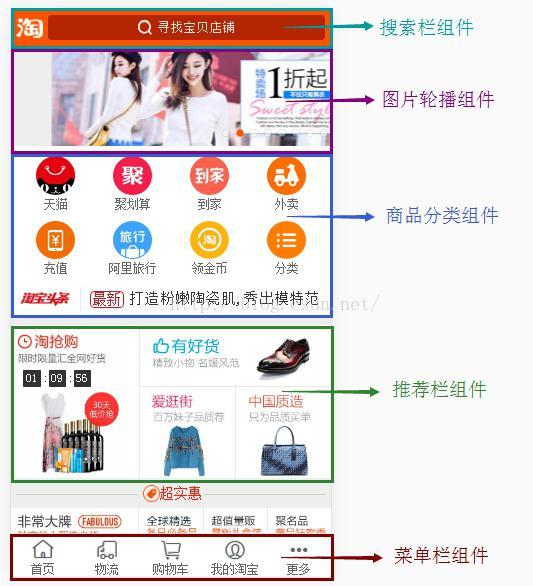
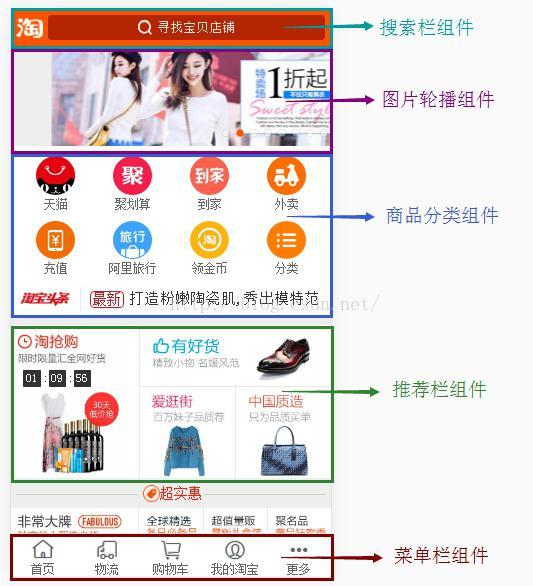
何為組件化開發呢?搭過積木嗎?組件化就是講一個個頁面功能體做成一個個的積木塊,開發的時候再將各個部分拼接出一個頁面,如下每個框就是一個組件:

一個網站由多個頁面組成,一個頁面由多個組件組成,然后大組件又可以由小組件組成,將小組件拼成大組件,將大組件拼成大組件,再拼成頁面模塊,這就是組件化開發。
So Easy?Too Naive!
這里看到的組件化只是UI表現層的組件化,完整的組件化還包括交互事件、展現樣式、數據交互,也就是說組件擁有自己的屬性、方法以及數據交互能力。比如常見的搜索提示列表,用戶輸入信息傳到服務器上,服務器根據用戶輸入詞查找后將數據返回前端,再由前端展示,效果如下:


常用的UI庫如Bootstrap實現了樣式和動畫的封裝,但是數據交互方面還要自己處理。自己寫也是可以的,服務器將數據返回來,然后前端用字符拼接或者DOM模板技術合成HTML放入網頁中,這一步俗稱渲染。當然渲染可以在前端做,也可以在服務器端完成。簡單的字符串拼接大概是這樣的:
01 |
<input type="text" id="" value="紅燒肉"> |
02 |
03 |
<input type="button" id="" value="搜索"> |
04 |
05 |
<ul id="test-ul"> </ul> |
06 |
07 |
<script type="text/javascript"> |
08 |
09 |
var temp = '', |
10 |







